Documentation
INSTALLATION INSTRUCTIONS
1. Unzip this file in your site's packages/ directory.
2. Login to your site as an administrator.
3. Find the "Add Functionality" page in your dashboard.
4. Find this package in the list of packages awaiting installation.
5. Click the "install" button.
CUSTOM TEMPLATE LISTS
Custom Templates
*Autonav
-Brimstone Body Style 1
-Brimstone Body Style 2
-Brimstone Breadcrumb
-Brimstone Footleft
-Brimstone Footright
*Brimstone Icon
-Icon Left
-Icon Right
*Page List
-Brim Blog 2 Col
-Brim Blog 3 Col
-Brim Blog 4 Col
-Brim Blog Full 30 ImgLeft
-Brim Blog Full 30 ImgRight
-Brim Blog Full 50 ImgLeft
-Brim Blog Full 50 ImgRight
-Brim Blog Thumbnail
-Brim Plist 2 Col
-Brim Plist 3 Col
-Brim Plist 4 Col
-Brim Plist Full 30 ImgLeft
-Brim Plist Full 30 ImgRight
-Brim Plist Full 50 ImgLeft
-Brim Plist Full 50 ImgRight
-Brim Plist Thumbnail
*Slideshow
-Brimstone Slideshow
CUSTOM BLOCK
-Brimstone Icon Block
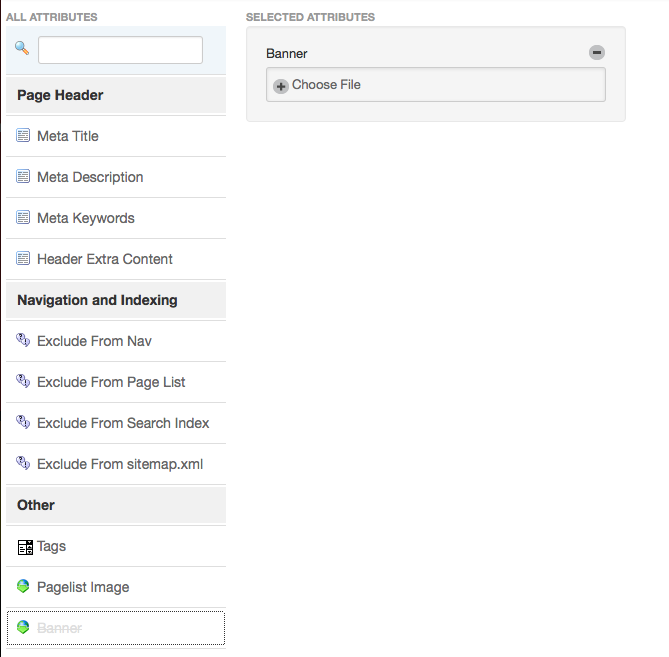
ADDING BANNERS TO PAGES
Login to your site. Hover over the big edit button on the upper left part of the screen. Click properties > Click custom properties tab and click banner. You should be able to select a banner image from the popup selection box.

ADDING PAGELIST IMAGES
It is pretty similar to how you would do it with the banner. See above
Custom Templates
All custom templates are used within the demo site. So browse around to get a better feel of what they do.
Browser Support
This theme supports Firefox, Safari, Chrome, and IE9+.
Fancy Box / Light Box
Fancy box is packaged along with this theme. Blog list images and Page list images are by default using fancy box. You can use the built in lightbox for your image as well. Add an image using block content and wrap it around a link targeting the image location. Now once your done with that, add a class name called "fancybox" to the link.
Typography
Heading 1
Paragraph. consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Heading 2
Paragraph. consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Heading 3
Paragraph. consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Heading 4
Paragraph. consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Heading 5
Paragraph. consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Text Decorations
Bold text. Proin gravida nibh vel velit auctor aliquet.
Italic text. sunt in culpa qui officia deserunt mollit anim id est laborum.
Small text. sunt in culpa qui officia deserunt mollit anim id est laborum.
Underlined text. Proin gravida nibh vel velit auctor aliquet.
Strikethrough text. sunt in culpa qui officia deserunt mollit anim id est laborum.
Create lighter, secondary text in any heading with a generic tag or the .small class.
h1. Heading Secondary text
h2. Heading Secondary text
h3. Heading Secondary text
h4. Heading Secondary text
h5. Heading Secondary text
h6. Heading Secondary text
h1. Heading Secondary text
h2. Heading Secondary text
h3. Heading Secondary text
h4. Heading Secondary text
h5. Heading Secondary text
h6. Heading Secondary textList Styles
<ul class="list-arrow">- Lorem Ipsum
- Proin gravida nibh vel velit
- Auctor aliquet aenean
- Sollicitudin lorem quis
- Bibendum auctor nisi elit
<ul class="list-round">- Lorem Ipsum
- Proin gravida nibh vel velit
- Auctor aliquet aenean
- Sollicitudin lorem quis
- Bibendum auctor nisi elit
<ul class="list-check">- Lorem Ipsum
- Proin gravida nibh vel velit
- Auctor aliquet aenean
- Sollicitudin lorem quis
- Bibendum auctor nisi elit
<ul class="list-cross">- Lorem Ipsum
- Proin gravida nibh vel velit
- Auctor aliquet aenean
- Sollicitudin lorem quis
- Bibendum auctor nisi elit
<ul class="list-cog">- Lorem Ipsum
- Proin gravida nibh vel velit
- Auctor aliquet aenean
- Sollicitudin lorem quis
- Bibendum auctor nisi elit
<ul class="list-checksquare">- Lorem Ipsum
- Proin gravida nibh vel velit
- Auctor aliquet aenean
- Sollicitudin lorem quis
- Bibendum auctor nisi elit
<ul class="list-checksquare-o">- Lorem Ipsum
- Proin gravida nibh vel velit
- Auctor aliquet aenean
- Sollicitudin lorem quis
- Bibendum auctor nisi elit
<ul class="list-circle">- Lorem Ipsum
- Proin gravida nibh vel velit
- Auctor aliquet aenean
- Sollicitudin lorem quis
- Bibendum auctor nisi elit
<ul class="list-plussquare">- Lorem Ipsum
- Proin gravida nibh vel velit
- Auctor aliquet aenean
- Sollicitudin lorem quis
- Bibendum auctor nisi elit
Can't find the list style you want. Let us know so we could make one for you.
Block Quotes
Perfection is achieved, not when there is nothing more to add, but when there is nothing left to take away
— Antoine de Saint-Exupery French writer (1900–1944)
<blockquote>
...
Websites promote you 24/7: No employee will do that.
― Paul Cookson
<blockquote class="blockquote-reverse">
...
Image Shapes
<img src="..." alt="..." class="img-rounded">
<img src="..." alt="..." class="img-circle">
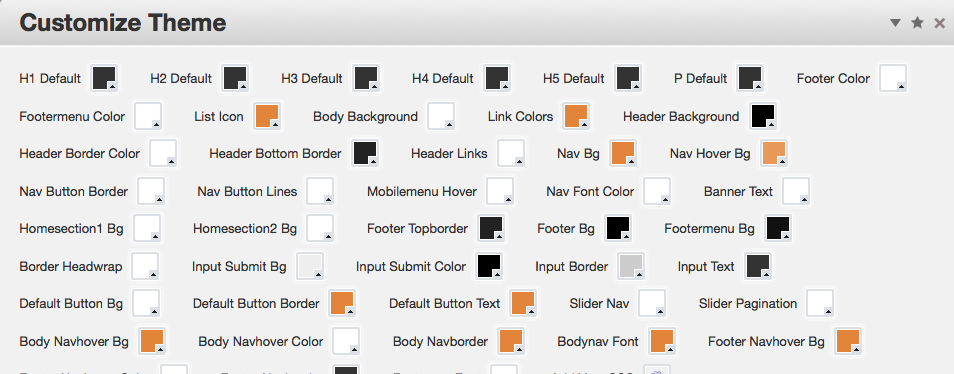
<img src="..." alt="..." class="img-thumbnail">Color Customization

Navigation
The navigation is setup so that it will always fill up the whole width of the site making sure your navigation items are displayed equally within their container. Navigation is also equipped with dropdowns up to 2 levels.